v-on是用來綁定event事件的指令,就像之前javascript介紹過的onclick、onchange事件等,觸發事件後,會呼叫相對應的函式或動作。
語法:<input type="button" value="button" v-on:事件名稱="事件發生時的動作">
Ex:<input type="button" value="button" v-on:click="fun()">
<head>
<style>
body {
text-align: center;
background-color: antiquewhite
}
#area2 {
padding: 6px 10px;
width: 50%;
height: 200px;
margin-bottom: 1em;
overflow-y: scroll;
border: 2px solid;
position: relative;
left: 25%;
background-color: azure;
font-size: x-large;
}
#area1 {
font-size: x-large;
}
</style>
<script>
const App = Vue.createApp({
data() {
return {
area1: '',
area2: []
}
},
methods: {
add() {
this.area2.push("user:" + this.area1);
this.area1 = '';
}
}
}).mount('#messagebox');
//使用v3版本
</script>
</head>
<body>
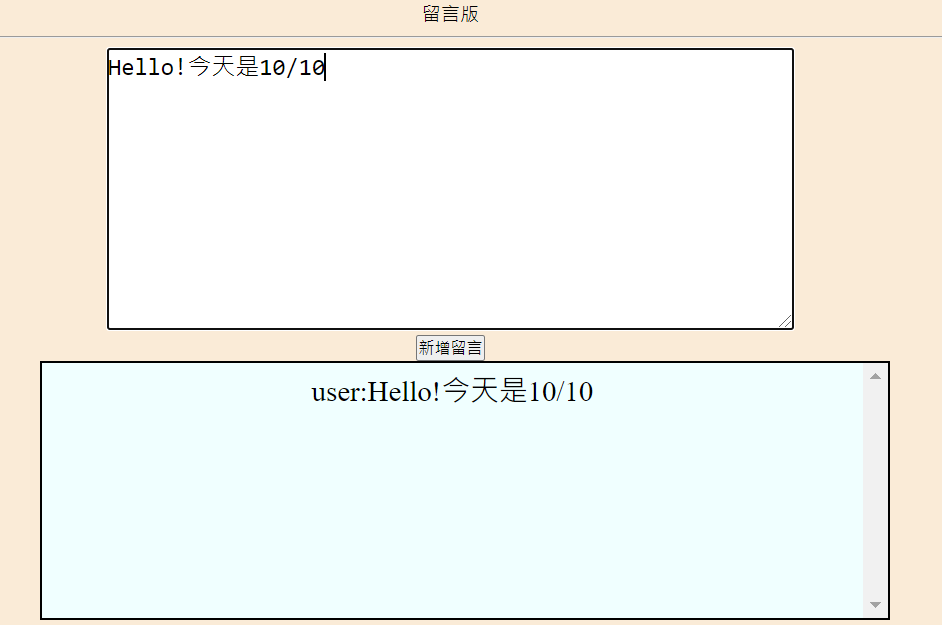
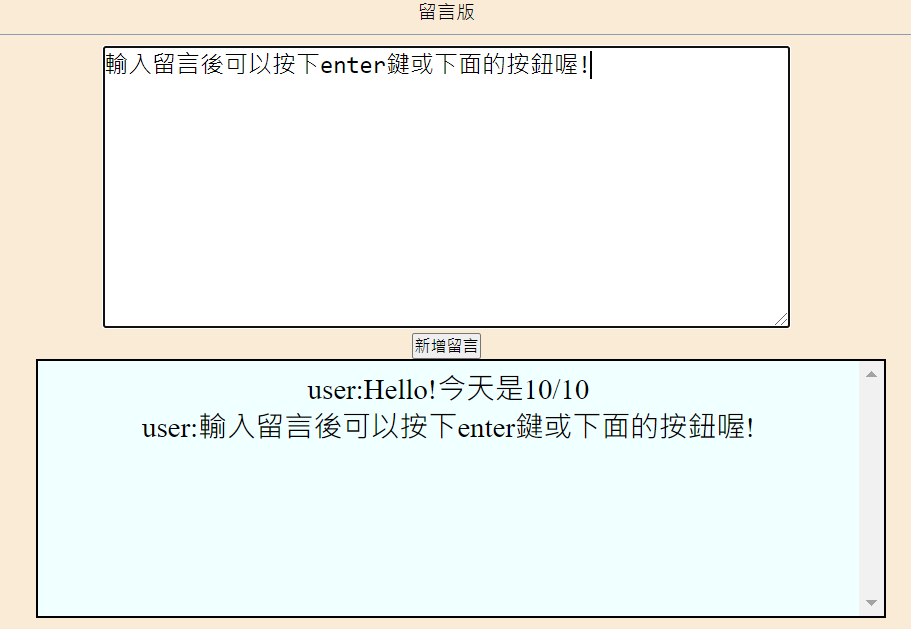
<h1>留言版</h1><hr />
<form id="messagebox">
<textarea id="area1" name="area" rows="10" cols="50" placeholder="在此留言!" v-model="area1" @keydown.enter="add"></textarea><br />
<!--v-model會將使用者輸入的東西放入下面的留言區-->
<!--keydown.enter的意思是當按下鍵盤上的enter鍵會呼叫add()函式-->
<input type="button" value="新增留言" v-on:click="add" /><br />
<!--點擊按鈕時呼叫add()函式-->
<div id="area2">
<div v-for="message in area2">{{ message }}</div>
<!--使用v-for將vue實體中儲存在data的area2資料顯示出來-->
</div>
</form>
</body>


補充:在上面的範例中看到了v-for這個屬性,那是什麼呢?下一篇文章將會和大家介紹到喔!
下一篇將會介紹其他vue指令:v-if、v-else-if、v-else、v-show和v-on!
